*この記事は第35回タイプトークスの講演で話した内容の一部をベースにしています。*
翻訳者の田代眞理さんと二ヶ国語組版について話した際「クライアントに英文の量を日本語の量に合わせて調整して下さいと頼まれて悩むことがある」と聞きました。
二ヶ国語の組版をする際に「二つの言語が同じように見えるようにデザインしたい」というのは自然な考え方だと思います。しかしながら訳に手を加えて文章量を調節するというのは、伝える内容に影響が出てしまうのであまりおすすめ出来ない方法です。
では二言語の文章量に差がある場合、どうすれば良いのでしょうか?
実は文章量に差があるというのは何も和文と英文だけに起こりうることではなく、欧文の二ヶ国語組版でもよくあることです。
例えばドイツ語とイタリア語。ドイツ語は子音が多く、長い複合単語が多い上に名詞が全て大文字で始まるので、イタリア語に比べて文章量が絶対的に多くなります。(ちなみに英語はドイツ語とイタリア語の真ん中くらいで、主要ヨーロッパ言語の平均量といったところでしょうか。)
長さの違う言語に無理やり同じ組版を当てはめると、当然無理が出てくるので、組版に工夫が必要となります。
具体的にはどんな例があるのか見ていきましょう。
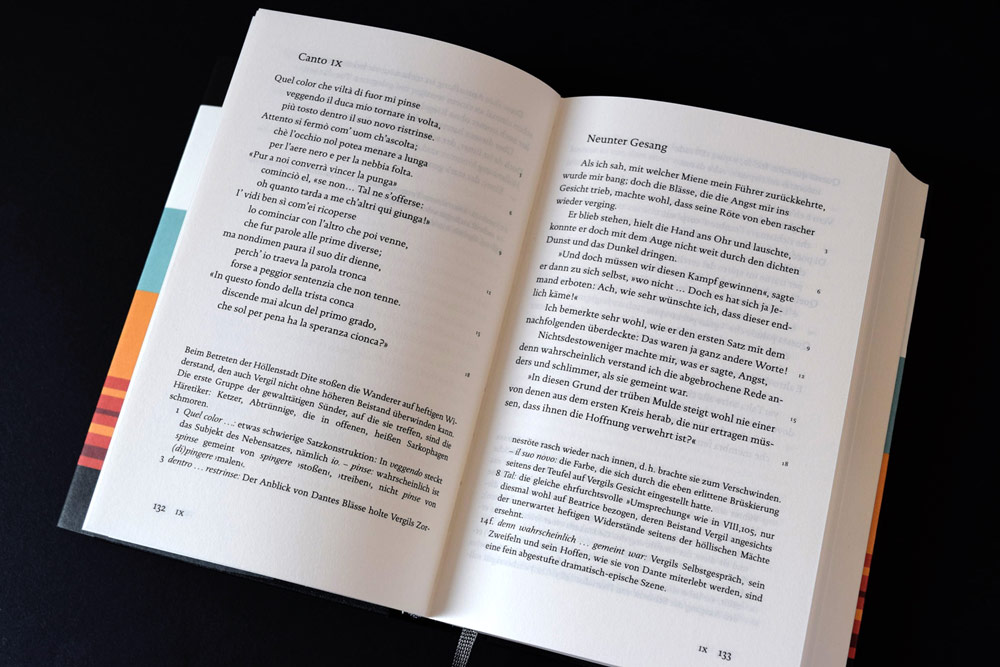
例えば『Typography 07』で紹介したレクラーム社出版のダンテ著『神曲』。ご覧のように左のページに原語であるイタリア語が、右のページにはドイツ語の対訳が組まれています。(ちなみにページ下部分にはドイツ語での解説が書かれています。)
この例ではイタリア語にはハンギング・インデント(和訳は「ぶら下がり・インデント」といったところでしょうか?)を使い、ドイツ語には逆にインデントを使って長さの違いに対応しています。
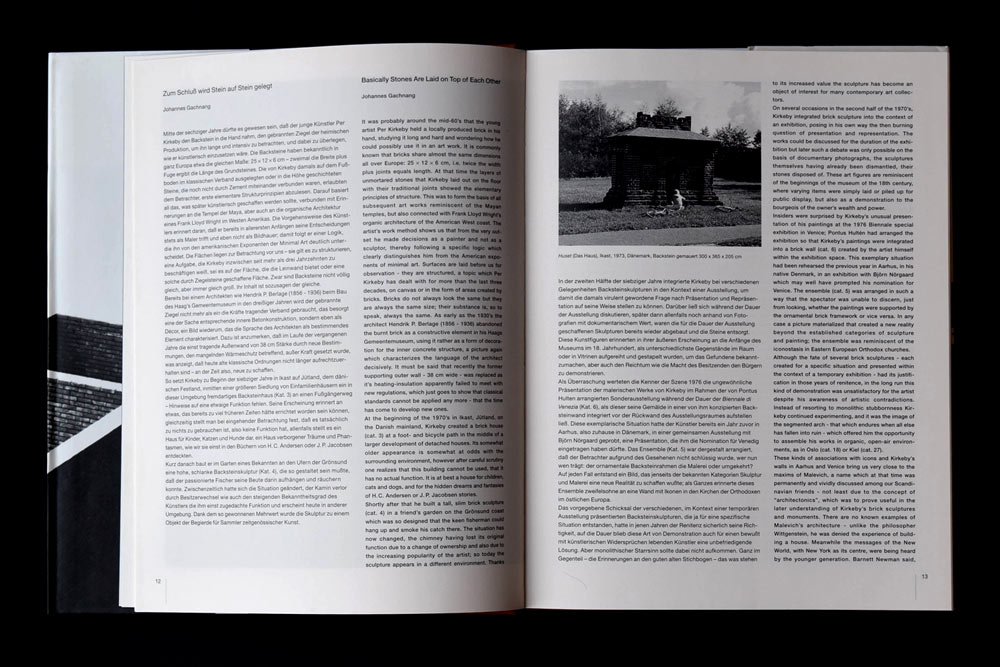
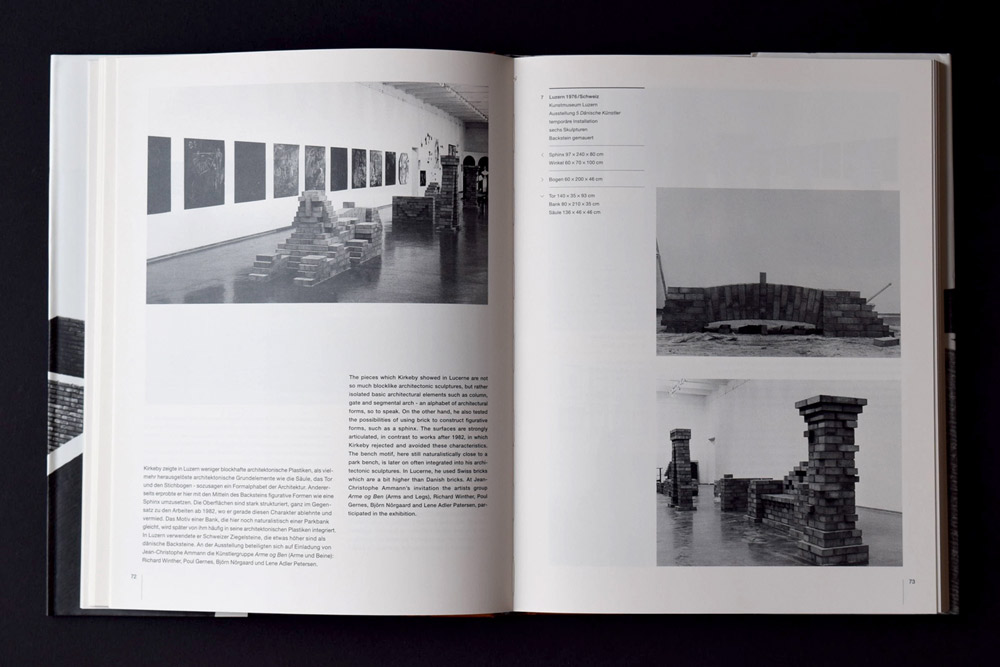
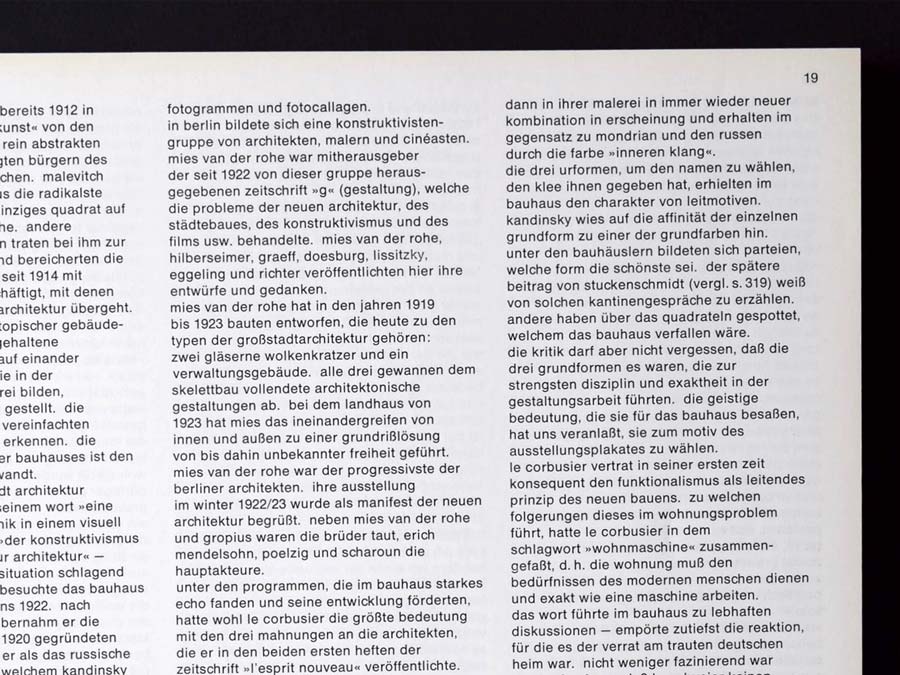
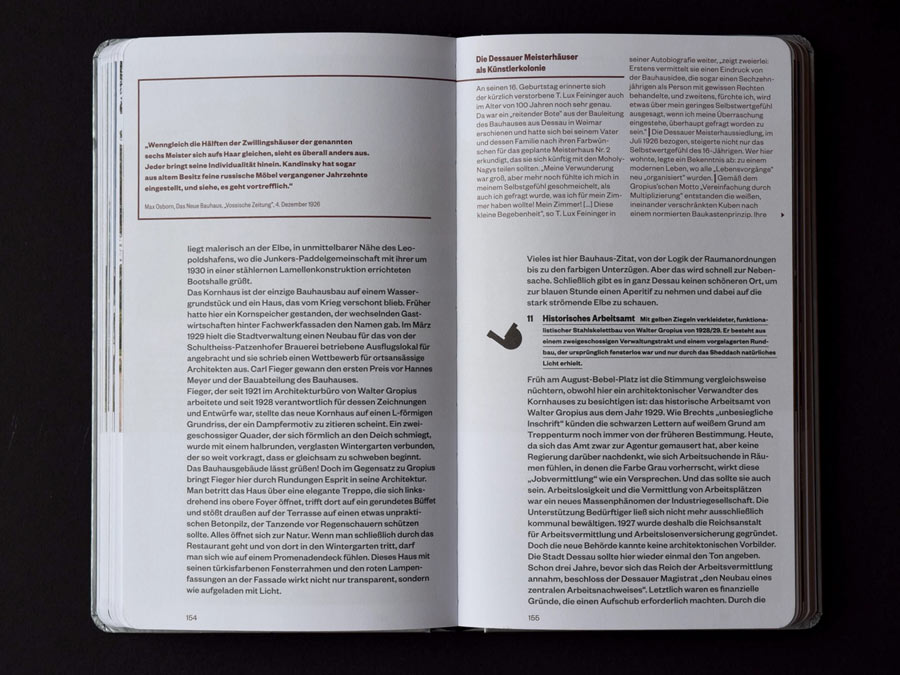
次の本はデンマーク人のアーティストPer Kirkebyの作品集。 ドイツ語と英語の二ヶ国語表記ですが、この組版ではドイツ語には幅の広いコラムを用いています。ドイツ語と比べ文章量の少ない英語には幅の狭いコラム&箱組みを使って対応しています。
二ヶ国語表記で組版方式を混ぜるのはあまり一般的とは言えない方法ですが、アーティストの建築的な芸術作品の雰囲気を組版にも反映させたかったのだろうというデザイン上の意図が伝わります。組版形式が違うとひと目見るだけで自分の読むべき言語のコラムが拾えるので、意外に機能的です。
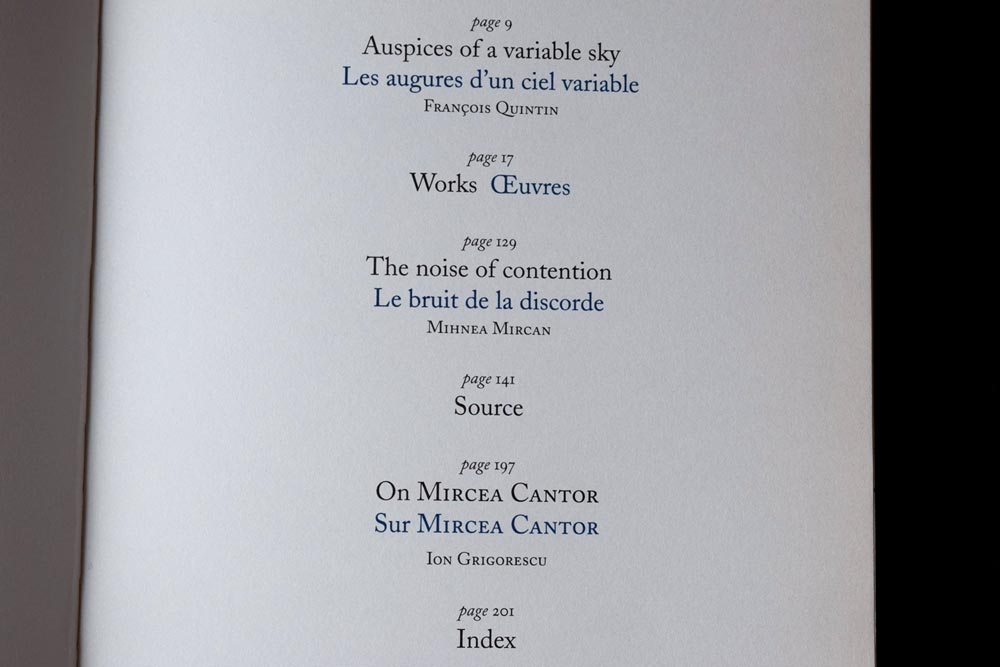
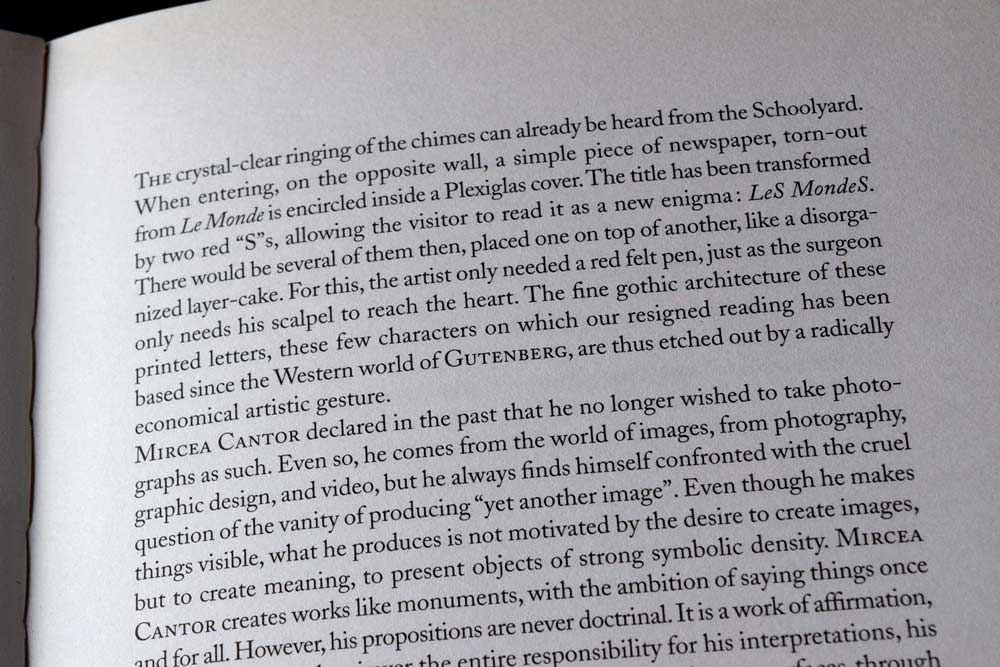
次はフランス語と英語の二ヶ国語表記。ルーマニア人アーティストMircea Cantorの作品集です。この本では組版自体は二ヶ国語とも全く同じ扱いですが、英語には黒インクを、フランス語には青いインクを使い、色で差異化しています。
ちなみに一番上の目次のページでは「Source」「Index」など、英語とフランス語の単語が同じ場合は重複しないよう一度だけ記載されているのが面白いなと思いました。ルールにきっちり沿うよりも、臨機応変に対応するというのもアリ、という例ですね。
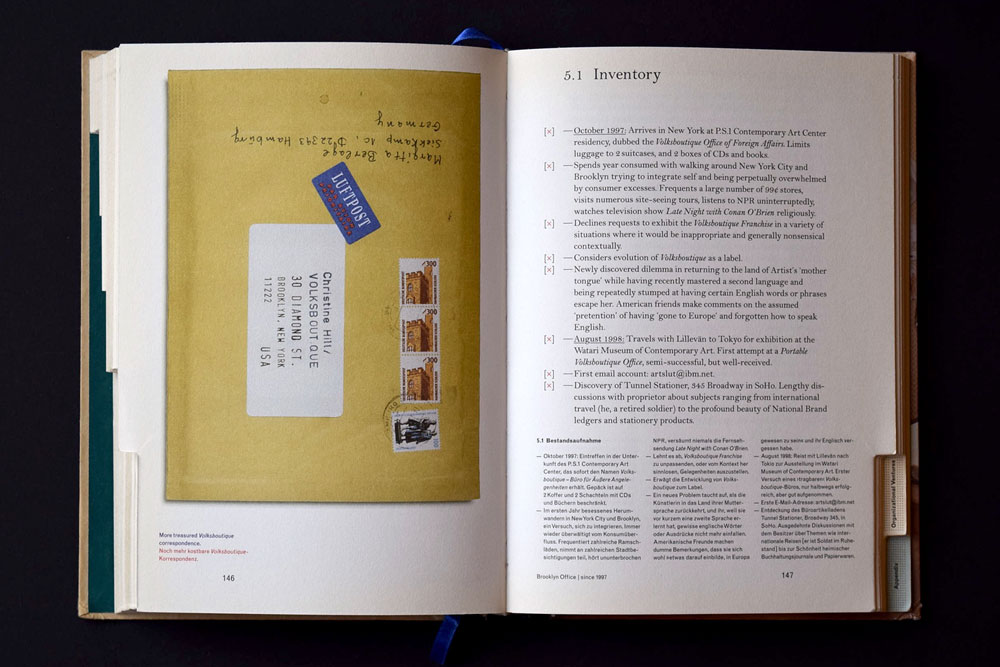
最後はアメリカ人アーティストChristine Hillの作品集。この本の場合はメインは英語、ドイツ語はサブという風に順位をつけ、組版も全く異なります。
英語はセリフ書体で一段コラムで大きく組まれ、ドイツ語はページ下部分にサンセリフ書体の3段組みで小さく組まれています。英語読者に読まれることの方が絶対的に多い場合は、こういう風に順位をつけてやるのも良い方法です。
もちろん和文と欧文の二ヶ国語組版では、文字の作りや組版ルールも根本的に違います。ですから上記の例をそのまま応用出来るとは思いません。でも製品カタログのように二ヶ国語が絶対に同じように見えなければいけない場合を除いては、同じような組版を無理やり当てはめるよりも「二つの言語は違う」ことを前提に紙面設計を始めた方がより読みやすい組版に仕上がるのではないでしょうか?
忘れてしまいがちですが、二ヶ国語の両方読める人でも実際に両方読む人はかなり少数派です。普通は母語もしくは優先言語を自動的に見つけてそちらのみを読むので、その点においても「同じに見せる」ことに固執する必要は無いと思います。
日本語英語の二ヶ国語組版でも「同じように見える組版」よりも「それぞれの言語が読みやすく組まれている組版」が増えていくと良いですね。